

This is the minimal configuration to allow Prettier to extend ESLint and properly override all of the rules from react-app that it needs to change. Protip! In some projects the ESLint configuration may live in. vscode directory in your workspace, if necessary, and then create or update a settings.json file inside of that directory with the following content: , But you don’t need to read the documentation because I’m going to show you how!Ĭreate a. Congratulations! If you are using JavaScript in your project then you can still get to the next level by enabling TypeScript checks in all of your JavaScript files, as described in the Visual Studio Code documentation about type checking JavaScript. If you are using TypeScript in your project then you are already at maximum awesome. Visual Studio Code includes an intelligent code completion feature called IntelliSense.

Pro tip! Many of these techniques may be applicable to React projects not generated by Create React App, too.

You can apply the following techniques to an existing project generated by Create React App but if you want an easy way to follow along while reading you can generate a new one.Ĭreate a new project with a randomly-generated name and enter the project directory: PROJECT=$(npx project-name-generator -o dashed) npx create-react-app $PROJECT cd $PROJECT I’m going to show you how to unlock your project’s potential in Visual Studio Code. Projects generated by Create React App include modern linting, compiling, bundling, and testing, all configured and ready to go, but with a command-line-centric developer experience. The Create React App project is an amazing way to get started with React quickly. The React library is a popular and fun way to build front-end web applications. On the surface it may look like a simple text editor, but with the right extensions and configuration its features can rival those of professional IDEs: intelligent code completion, continuous linting, continuous styling, continuous testing, and interactive debugging.

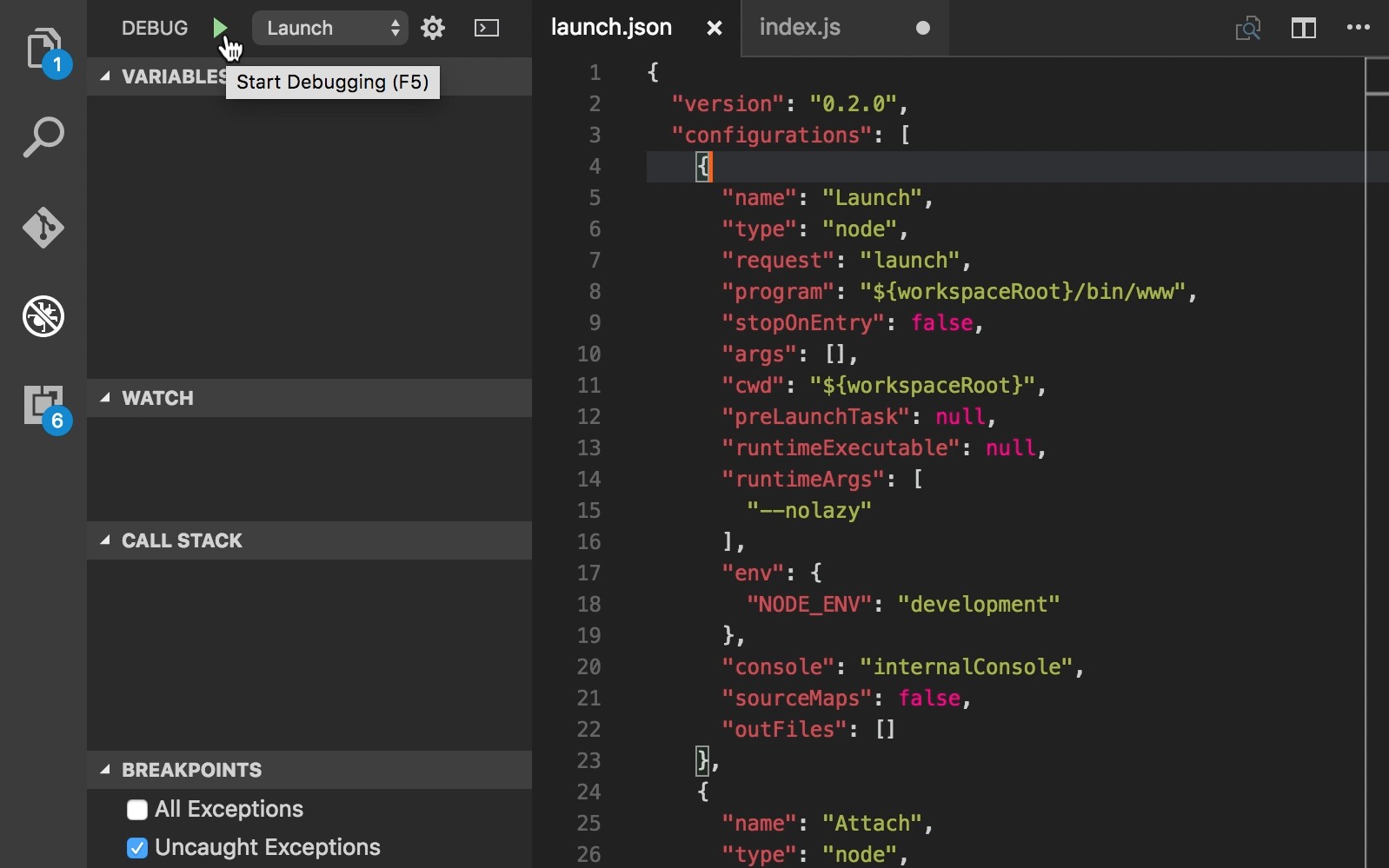
It has great support for JavaScript and TypeScript. Spoiler alert! You can see the changes made in this tutorial by reviewing this commit. I’m here to show you how to trick out Visual Studio Code and take your React developer experience all the way to maximum awesome. Photo by Noah Silliman on Unsplash Introduction


 0 kommentar(er)
0 kommentar(er)
